Home Page Design
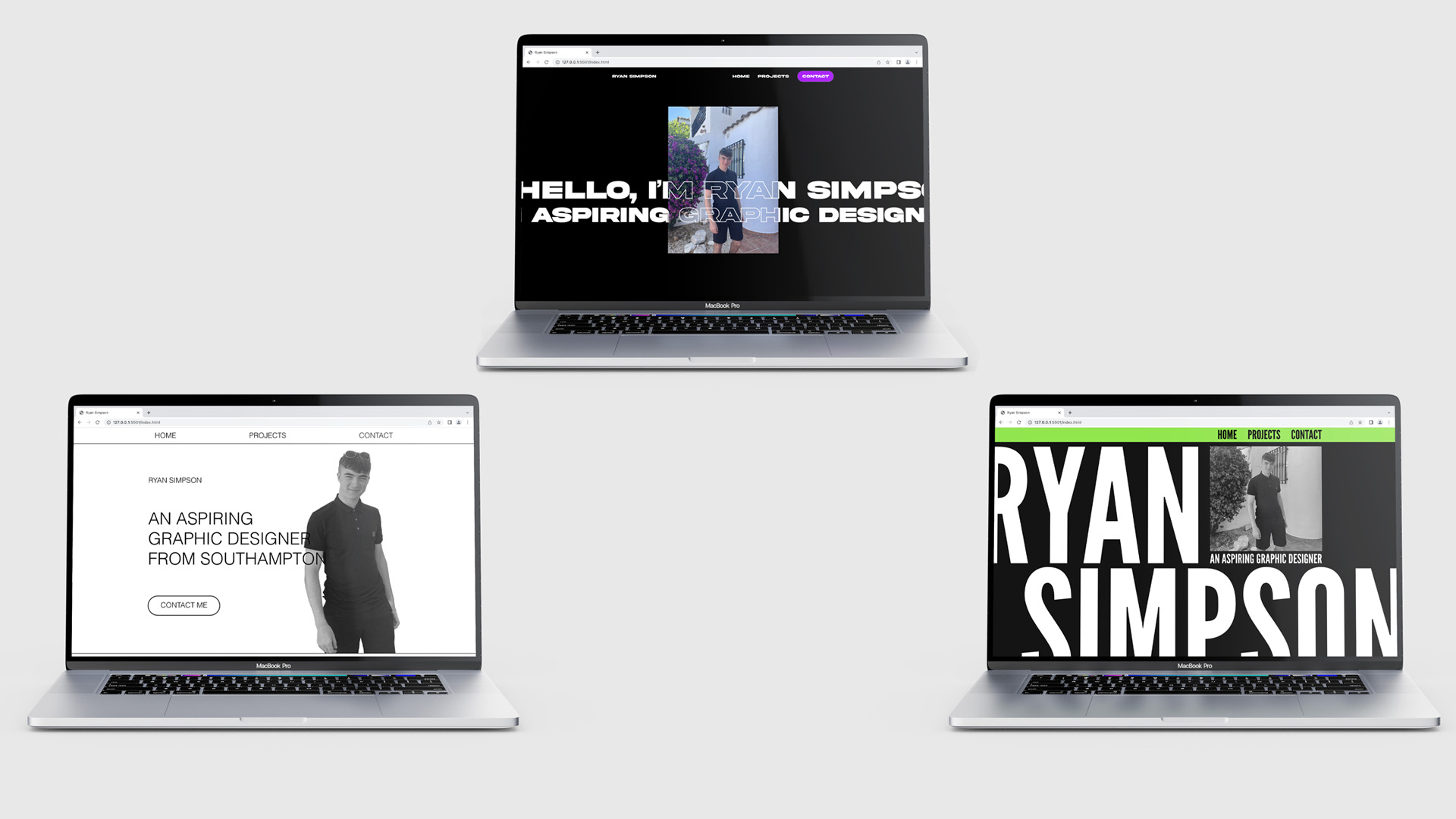
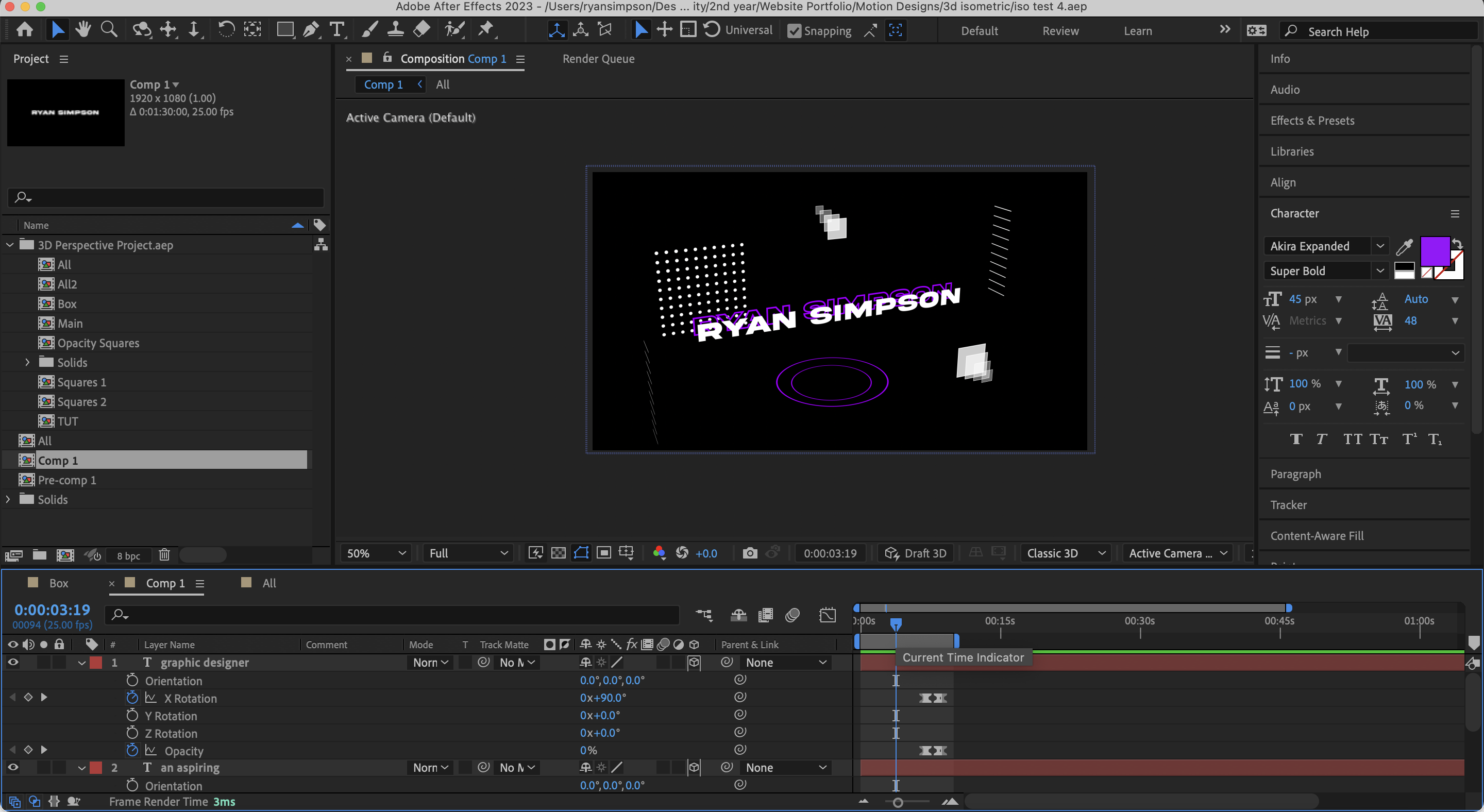
The Hero section is the most important part of a website, as this is the first thing someone will see when they load my website. Therefore, it is important to make a great first impression. I decided it would be a good idea to make a motion graphic as it would be eye catching and more interesting than a still image.
I created a 10 second 3D design inside after effects. Which will be played on loop on the website.